웹 브라우저
Chrome, Safari, Opera 등 웹 사이트를 볼 떄 사용하는 소프트웨어
서버
서비스를 제공하는 컴퓨터
(서비스에 따라서 앞에 웹, DB 등 붙을 수 있다.)
클라이언트
서버에게 서비스를 제공받는 컴퓨터
( 언제든 서버가 될 수 있고 클라이언트가 될 수 있다.)
HTTP
클라이언트와 서버가 HTML을 주고받기 위해 생긴 통신하는 프로토콜, 요즘에는 HTML 이외에 많은 데이터를 주고받을 수 있다.
IP
컴퓨터의 집 주소
Domain
IP의 별명
DNS (Domain Name System)
도메인과 IP 주소를 매칭해놓은 서버
(웹 브라우저가 서버의 집주소를 DNS 서버에게 먼저 물어본다.)
nslookup 시 여러 개의 주소가 나오는 이유는 부하분산을 위한 것
Port
서비스마다 고유의 번호를 설정해놓은 것
서비스 설정 시 사용자한테 노출시키고 싶은 것은 well known port로 통일시켜 설정함.
네트워크
통신 (그 안에서 상대와 대화가 가능하다)
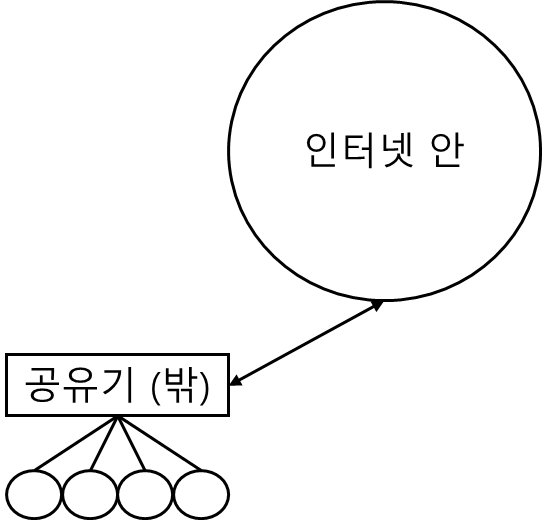
공유기
하나의 네트워크 망을 만드는 기능,
인터넷으로 나갈 때 공인 혹은 그리고 돌아올 때는 사설 ip로 변환해주는 NAT 기능을 가진 기계

HTTPS
해커가 공유기를 자신으로 속인 후 데이터를 보거나 탈취하는 것을 해결하기 위해 데이터를 암호화시키는 프로토콜
그 암호화된 데이터는 인증서를 가진 서버가 복호화하여 트래픽을 제대로 볼 수 있다.
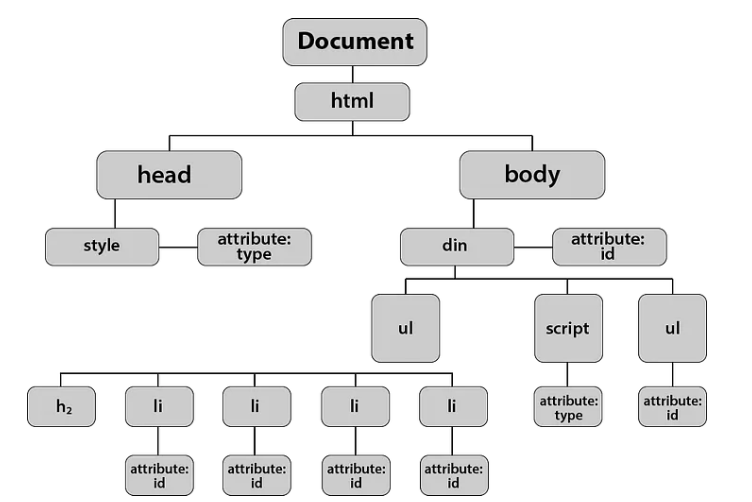
DOM (document object model)
웹 브라우저가 서버에서 받은 Bytes를 문자화해서 문서(document)로 만들고
문서 안의 태그나 속성, 텍스트 등을 의미 있는 객체(object)로 바꾸어 관계(model)를 준 것

DOM의 목적은 자바스크립트를 이용해서 HTML로 만든 웹 콘텐츠의 변화나 이벤트 처리에 대하여 제어할 수 있도록 하는 것이다. 자바스크립트가 DOM에 접근하여 결과가 반영되면 웹 브라우저 화면이 다시 랜더링된다.
+
CSSOM : CSS도 마찬가지로 CSSOM tree를 만드는 과정이 있다.
DOM이 어떻게 화면에 표시될지를 알려주는 역할, 태그의 자식들에게도 동일한 속성이 적용된다.
===
* comment : 1,2,3을 숫자, [1,2,3]을 배열이라고 부르듯이
{a(key):a'(value)}을 데이터 형태 즉 객체라고 하며, html 태그 등을 객체화 시킨 것이 DOM
{age:23} {tag:head} 이렇게 객체화 된 것을 렌더링 과정에서 가져온다.
브라우저 렌더링 과정
웹 브라우저의 구조 중 렌더링 엔진은 HTML,CSS,JS, 이미지 등 웹 페이지에 포함된 모든 요소들을 화면에 보여주고(렌더링) 이를 위한 자료구조를 생성한다.

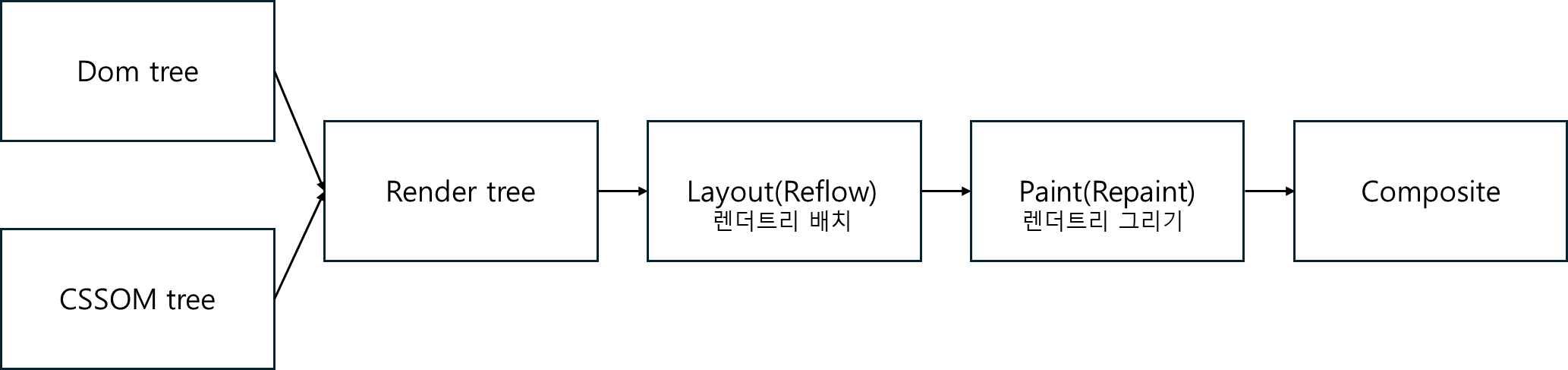
1. html을 통한 DOM tree 생성 / css를 통한 CSSOM tree 생성
2. Render tree 생성 : CSSOM tree 와 DOM tree을 합친 웹사이트를 그리기 위한 최종적인 설계도
(Render tree : 화면에 보이는 모든 노드의 컨텐츠, 스타일 정보를 포함하는 트리
따라서 meta 태그나 display:none 속성은 포함되진 않는다.)
3. Layout (Reflow) 과정 : 화면(뷰포트) 내 요소들의 정확한 위치와 크기, 이외의 스타일 속성을 계산하는 과정
4. Paint (Repaint) 과정 : 렌더 트리에 포함된 요소들이나 텍스트, 이미지들이 화면에 실제 픽셀로 그려지도록 변환하는 과정, 여러 레이어로 나누어서 그림
5. Composite : 만들어둔 여러 레이어(페인팅할 영역)를 합성하여 페이지를 완성
사용자로 인해 자바스크립트가 실행되어 css 속성이 변경되거나 애니메이션 재생이 일어나는 등
변경되는 CSS 속성에 따라서 Reflow부터 or Repaint부터 or Compoiste만 발생하는 경우들이 일어난다.
===
* comment :
파싱 : 데이터를 가지고 있는 알고리즘으로 읽고 해석하는 것