XSS ( 교차 사이트 스크립팅)
Cross-Site Scripting 약자로 사용자가 요청한 페이지에 강제로 악성 스크립트를 삽입해서 브라우저에서 악의적인 동작이 실행되도록 하는 공격기법
자바스크립트로 실행되는 모든 코드가 실행될 수 있는데 특히 사용자의 세션을 공격자의 서버로 전송해서 탈취하거나 악성코드가 있는 페이지로 리다이렉트 시키는 방식으로 공격이 주로 행해진다.
XSS (Stored)
XSS 취약점이 있는 웹 서버에 공격용 스크립트를 입력시켜 놓으면,
방문자가 악성 스크립트가 삽입되어 있는 페이지를 읽는 순간 방문자의 브라우저를 공격하는 방식
가장 일반적인 방법은
게시판 같은 곳에 HTML 문서에 <script>를 이용하여 이 스크립트 태그 안에 악성 스크립트를 저장하는 방식
XSS (Stored) (Low)


이름과 메세지를 써는 형식의 방명록을 저장하는 구조로 보인다.

<script>alert(document.cookie)</script> 브라우저의 쿠키값을 보여주는 스크립트를 등록하였다.

데이터베이스에 저장된 코드가 화면에 html로 노출되면서 script 코드도 자동으로 실행된다.
XSS(Stored)탭을 누를 때마다 계속 이 쿠키 값을 보여주는 것을 확인할 수 있다.


또한 긴 스크립트 삽입하고 싶지만 방명록의 글의 수에 제한이 걸려있는 것을 확인할 수 있다.
이 부분은 클라이언트에서 검사하기 때문에 inspect를 이용하여 maxlength를 수정해 줄 수 있다. 정상적으로 긴 스크립트도 삽입이 가능하다.
XSS (Reflected)
사용자의 요청에 포함된 스크립트가 서버로부터 그대로 반사(Reflected)되어 응답메시지에 포함돼 브라우저에서 스크립트를 실행되는 공격기법
공격 스크립트가 삽입된 URL을 사용자가 클릭하도록 유도하여 클릭 시 사용자(클라이언트)를 공격한다.
클릭 요청이 발생하면 바로 스크립트가 반사되어 돌아온다.
XSS (Reflected) (Low)

이름을 묻는 입력폼이 보인다.

NOG 을 입력하였을 때 HELLO NOG 으로 입력값을 돌려준다.


입력한 것이 반사된 것처럼 돌아와 실행된다.
XSS에 취약한 것을 알 수 있다.



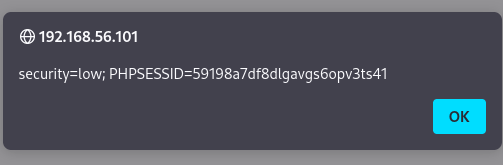
http://192.168.56.101/dvwa/vulnerabilities/xss_r/?name=%3Cscript%3Ealert%28document.cookie%29%3C%2Fscript%3E#
<script>alert(document.cookie)</script>을 사용하여 쿠키 정보를 보여주는 URL을 만들어 메일로 보냈다.
클릭하게 되면 쿠키 정보를 알 수 있게 된다.
BeEF (The Browser Exploitation Framework)
웹 브라우저 공격을 위한 테스트 모듈이 포함된 프레임워크
게시판에 스크립트를 삽입하여 악의적인 동작을 일으키는 XSS 공격 모듈에 특화되었다.
BeEF는 "hook.js" 라는 hooking을 위한 Javascript 파일 이 있으며
피해자가 해당 웹페이지를 방문하면 해당 파일이 동작하면서 Hooked Brower (좀비 PC) 가 되고 다양한 공격을 수행
#apt-get update (최신버전으로 업데이트할 패키지들을 확인 - 안할 오류 생길 수 있음)
#beef-xss

beef 접속 시 터미널에 예시로 hooking(낚아채는 것) 구문이 있다.


실행시 ui url(beef의 인터페이스 화면 경로)에 접속되었다.



입력란에 hook url을 src 속성에 입력하여 js파일이 실행되도록 작성한다.
hook.js가 페이지에 삽입되어 beEF에 hooking된다.
beef 인터페이스에 스크립트 실행된 주체의 ip,브라우저가 연결된다.


왼쪽 화면은 피해자의 브라우저, 버전, 쿠키, 호스트이름, 포트 등 브라우저와 관련하여 여러 정보들이 있다.
오른쪽 화면은 후킹된 사용자의 PC정보가 보여지고 commands에 다양한 모듈들이 있어 브라우저 대상으로 한 웹 공격기법 기능들이 있다. 특정한 대화상자를 띄우게 하거나 피해자의 브라우저 창을 스크린샷 찍을 수도 있고 가짜 로그인 페이지를 보여주게 하는 사회공학기법 등 실행할 수 있다.
DOM (문서 객체 모델)
Document Of Model
<html>이나 <body> 같은 html문서의 태그들을 JavaScript가 이용할 수 있는 객체(object)로 만든 것이 문서 객체이다.
즉 문서 객체를 인식하는 방식 혹은 문서 객체와 관련된 객체 집합을 말한다.
Javascript는 이 모델로 웹 페이지에 접근하고 페이지를 수정할 수 있다.
즉 브라우저가 html 웹 페이지를 인식하는 방식을 트리구조로 만든 객체 모델
'''
부모 node가 없는 root node 부터 자식 node가 없는 leaf node 까지 아래로 퍼져나가는 형태의 트리구조로 이루어졌다.
node는 tree 구조 안의 모든 개체
html 태그, 태그 안 텍스트, 속성 등 모두 node에 속한다.
'''
XSS (DOM)
피해자의 브라우저에서 DOM 환경을 수정하여 클라이언트 측 코드에서 공격 구문을 실행하는 XSS 공격
페이지 자체(HTTP 응답)는 변경되지 않지만,
페이지에 포함된 클라이언트 측 코드는 DOM 환경에서 발생한 악의적인 변조로 인해 공격 구문이 실행된다.
서버에서 전송된 HTTP 응답 값에는 공격자의 공격 구문이 포함되어 있지 않으며,
DOM 환경서 클라이언트 측 스크립트에 포함되는 것
=> 다른 xss와 다르게 서버와 관계없이 브라우저에서 발생
( 클라이언트측에서 DOM을 이용해서 동적으로 페이지를 조작할 때 발생)
반면 Stored XSS, Reflected XSS 취약점은 서버 측 결함으로 인해 응답 페이지에 악성 스크립트 구문이 포함되어 브라우저로 전달된다.
XSS (DOM) (Low)
아래 방법을 이용하여
DOM Based XSS 취약점이 있는 브라우저를 대상으로 조작된 URL을 이메일을 통해 사용자에게 전송하면,
피해자는 URL 링크를 클릭하는 순간 공격피해를 입게 된다.
=> 여기서는 DVWA 에서 사용자의 쿠키를 탈취할 것이다.

언어를 바꿀 수 있는 페이지가 있다.

영어로 바꾸면 default 뒤에 English 라고 언어가 온다.



http://192.168.56.101/dvwa/vulnerabilities/xss_d/?default=#%3Cscript%3Ealert(document.cookie)%3C/script%3E
<script>alert(document.cookie)</script>을 사용하여 쿠키 정보를 보여주는 URL을 만들어 메일로 보냈다.
(DOM Based XSS 공격의 예방기법을 회피하기 위한 방법으로 브라우저에서 '#' 문자 뒤에 있는 값을 서버로 전송하지 않으며 브라우저에서 실행한다.)

사용자의 쿠키에 접근하게 된다.

HTTP 요청과 응답에 # 뒤의 값들은 보이지 않는다.
'Security > 웹 모의해킹 실습' 카테고리의 다른 글
| CSP Bypass & Javascript (Low) (0) | 2023.07.17 |
|---|---|
| Weak Session IDs (Low) (0) | 2023.07.17 |
| SQL injection & Blind SQL injection (Low) (0) | 2023.07.16 |
| File Upload & Insecure CAPTCHA (Low) (0) | 2023.07.16 |
| CSRF & File Inclusion (Low) (0) | 2023.07.16 |