CSP (Content Security Policy)
컨텐츠 보안 정책으로
각종 XSS 및 injection 공격을 비롯한 특정 유형의 공격을 탐지하고 완화하는 데 도움을 주는 추가 보안 계층이다.
누구나 인라인 자바스크립트나 CSS를 입력할 수 없도록 한다.
A-src A 에 대한 설정을 바꾼다. (제어한다)
ex) script-src 스크립트 권한 설정을 바꾼다.
'''
none(불가능)
특정도메인
self(현재 도메인)
unsafe-inline(다 가능)
nonce-암호화된 문자(특정 문자값으로 script 태그 검증 )
'''
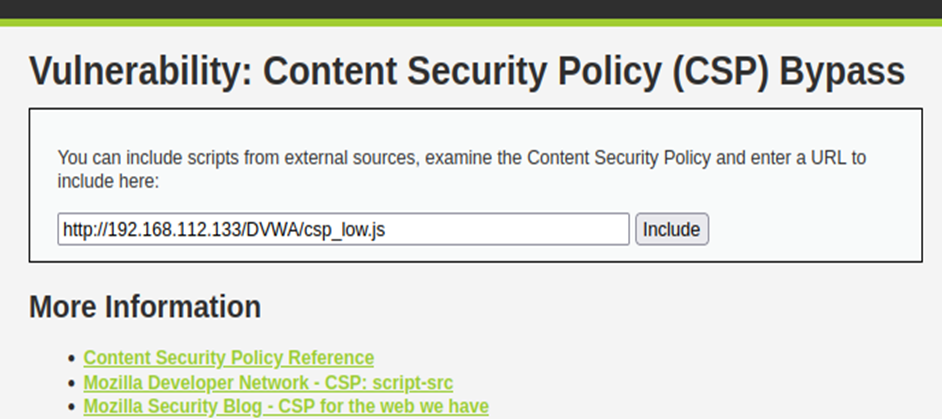
CSP Bypass (Low)

-이 레벨의 소스코드에는 프로그램 내 자원들을 로드할 때
같은 오리진이나 pastebin 등의 적혀있는 도메인에서 온 자원만 허용한다.
-self (같은 도메인) 로 가능하다고 되어있으니
self로 Javascript를 작성하여 js 파일이 위치한 경로를 URL로 삽입하는 방식을 사용하였다.

-로컬호스트를 웹서버에서 허용하고 있는 외부 사이트라고 생각하고
alert(document.cookie); 를 작성한 js 위치를 Include 해주니

-script가 실행되어 알림창이 뜨는 것을 확인할 수 있었다.
+) 추가

-특정 사이트를 신뢰하여 사용자가 플레인 텍스트를 저장할 수 있는 웹 애플리케이션인 Pastebin.com 같은 도메인을 허용했다는 것에서 문제가 있다.
Javascript (Low)


-Success 문자열을 입력하여 Submit을 입력하면 되는 것으로 보인다.

-submit 후에 올바르지 않은 토큰값이라고 알려준다.


-개발자 도구를 사용해서 클라이언트 측 코드를 보았다.
Hidden으로 token이 가고 있으며 ChangeMe는 그저 라벨에 불가하고 바꾸어주어야 할 것은 token 값이었다.
-token 값은 ChangeMe가 rot13으로 디코딩되고 md5 값으로 변환된 값이었다.
ChangeMe가 자바스크립트로 채워져 히든으로 보내졌기 때문에 브라우저에서 제출되는 값을 변경할 수 없었다.


-success라는 단어를 보내야하는 것이기 때문에 rot13으로 디코딩 후 md5 값으로 변환한다.


-토큰 값과 phrase값을 변조한 후에 submit을 하였더니 Well done!이라는 문자열을 출력하면서 성공하였다.
'Security > Web' 카테고리의 다른 글
| Weak Session IDs (Low) (0) | 2023.07.17 |
|---|---|
| XSS (Stored, Reflected, DOM) (Low) (0) | 2023.07.17 |
| SQL injection & Blind SQL injection (Low) (0) | 2023.07.16 |
| File Upload & Insecure CAPTCHA (Low) (0) | 2023.07.16 |
| CSRF & File Inclusion (Low) (0) | 2023.07.16 |